KPMG US Design System
KPMG US Design System
KPMG US Design System
Building and developing a design system to be implemented across all internal digital products for a KPMG US.
Building and developing a design system to be implemented across all internal digital products for a KPMG US.
Building and developing a design system to be implemented across all internal digital products for a KPMG US.
Timeline
Timeline
Timeline
Ongoing since Jan 2023
Ongoing since Jan 2023
Ongoing since Jan 2023
Scope
Scope
Scope
Research + Strategy, UX/UI, Documentation
Research + Strategy, UX/UI, Documentation
Research + Strategy, UX/UI, Documentation
Tools
Tools
Tools
Figma
Figma
Figma
The Team
The Team
The Team
Kieren Helmn
Deepika Vuppala
Julie Chan
Whittney Hammons
Julia Vidal
Dorian Alcala
Ryan Lee
Kieren Helmn
Deepika Vuppala
Julie Chan
Whittney Hammons
Julia Vidal
Dorian Alcala
Ryan Lee
Kieren Helmn
Deepika Vuppala
Julie Chan
Whittney Hammons
Julia Vidal
Dorian Alcala
Ryan Lee
My Role
My Role
My Role
Product Designer
Product Designer
Product Designer
Overview
Overview
Overview
I was inspired to start this initiative by a project I worked on earlier called Next Gen Ceac. It was an internal product for KPMG Global, however, there were many challenges my team faced due to not having a design system of any sort to refer to. You can view that project here.
I was inspired to start this initiative by a project I worked on earlier called Next Gen Ceac. It was an internal product for KPMG Global, however, there were many challenges my team faced due to not having a design system of any sort to refer to. You can view that project here.
I was inspired to start this initiative by a project I worked on earlier called Next Gen Ceac. It was an internal product for KPMG Global, however, there were many challenges my team faced due to not having a design system of any sort to refer to. You can view that project here.
Our Approach
Our Approach
Our Approach
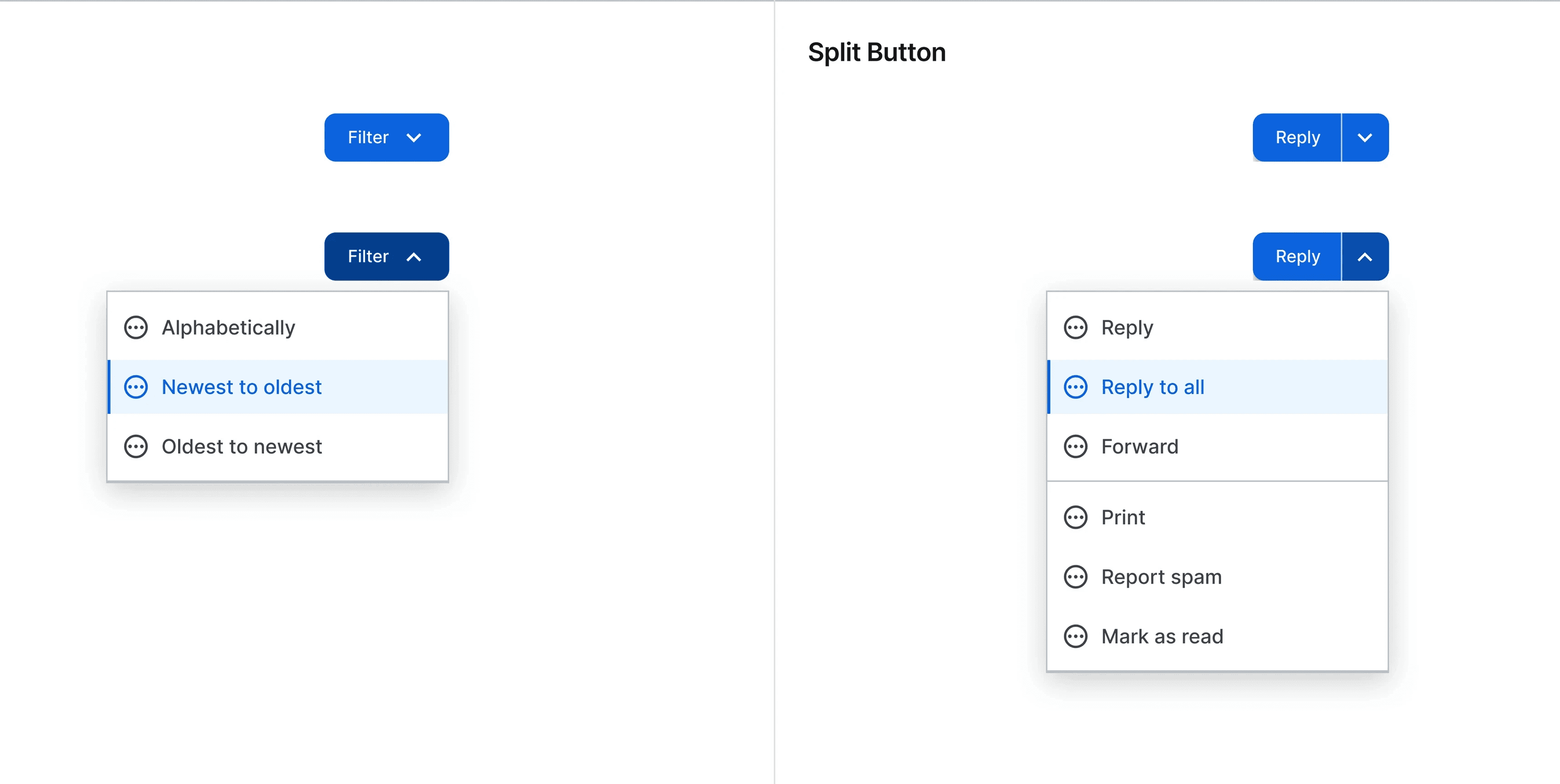
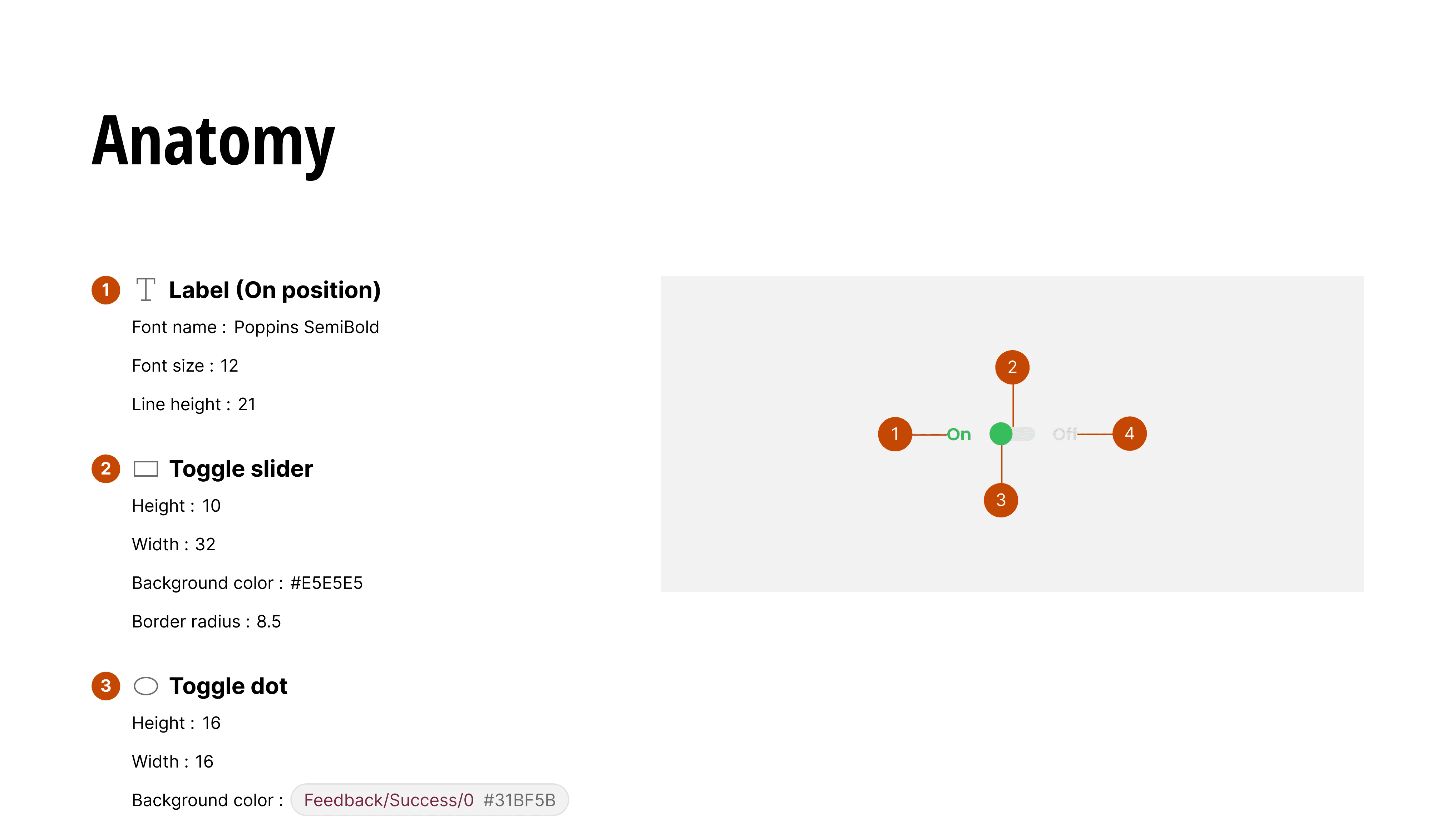
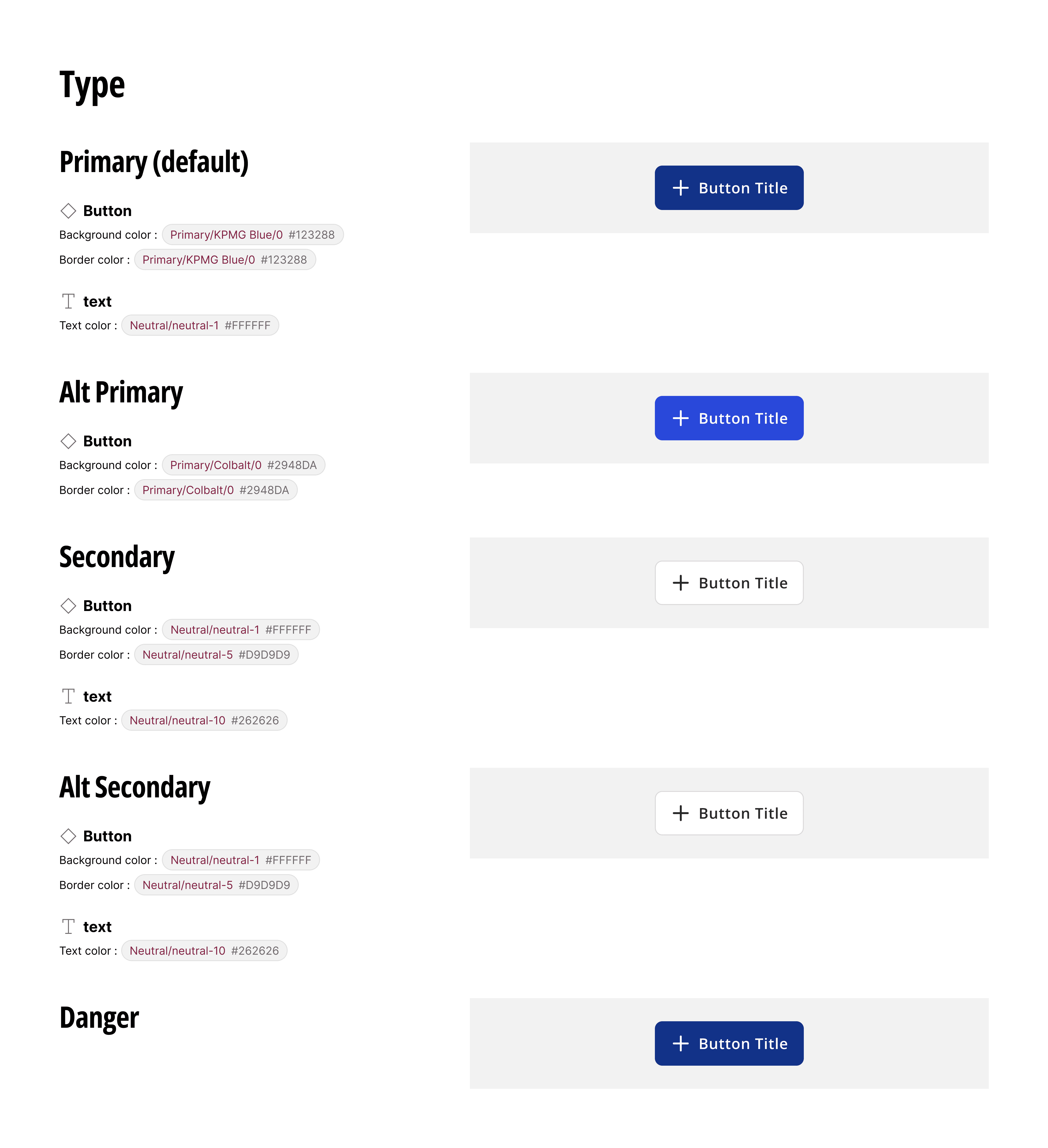
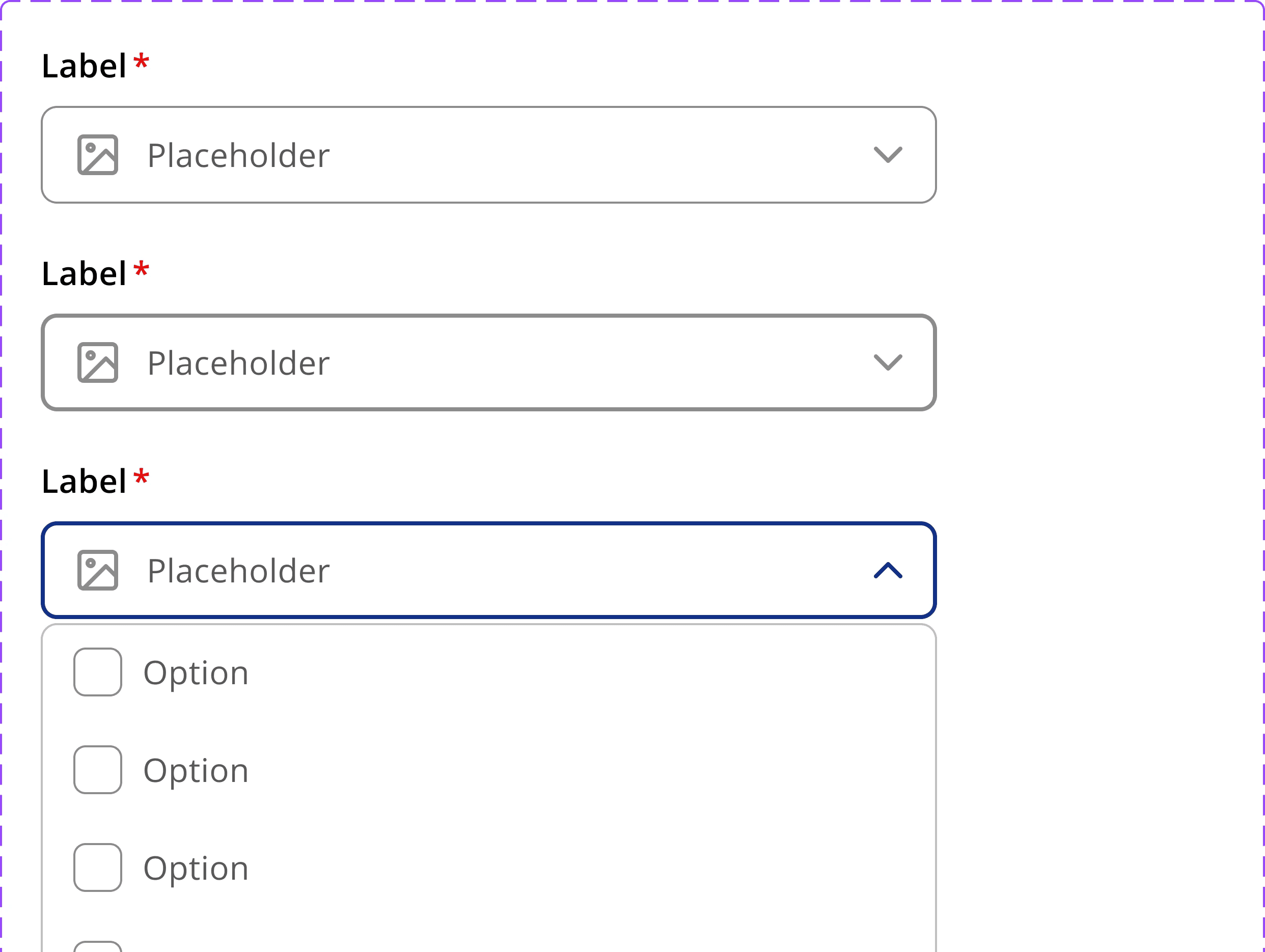
Starting with KPMG's Brand Guidelines, we rigorously evaluated design elements across internal products to craft a comprehensive atomic design system, covering colors, grids, typography, buttons, dropdowns, and input systems.
I took a leadership role in this initiative, responsible for developing and documenting the color system, typography, shadows, and grids.
We are currently in the testing phase with developers.


Our Process
Our Process
Our Process
2 Week Design Sprints
2 Week Design Sprints
Our team followed a structured approach by breaking down the design process into 2-week sprints, with different groups handling research, documentation, and testing.
Our team followed a structured approach by breaking down the design process into 2-week sprints, with different groups handling research, documentation, and testing.
Research + Building
Research + Building
Before building out these elements, we conducted user interviews with designers at KPMG who worked on internal products to gain a better understanding of what was needed from this design system and why previous attempts at building one weren't successful.
KPMG did not have any established design system and this was the first of their internal products to be updated to match the new branding, so we had to create a UI Kit from scratch.
Since our team was on a tight deadline, we had to develop screens while simultaneously creating a UI Kit for this project. This project inspired a team of designers, including myself, to build a Design System for KPMG.
Before building out these elements, we conducted user interviews with designers at KPMG who worked on internal products to gain a better understanding of what was needed from this design system and why previous attempts at building one weren't successful.
Documentation
Documentation
After completing the building phase of an element or component, another group was responsible for documenting the "Do's & Don'ts" based on KPMG's Brand Guidelines and accessibility principles. This step demonstrates a commitment to ensuring that the design system aligns with KPMG's brand and accessibility standards.
After completing the building phase of an element or component, another group was responsible for documenting the "Do's & Don'ts" based on KPMG's Brand Guidelines and accessibility principles. This step demonstrates a commitment to ensuring that the design system aligns with KPMG's brand and accessibility standards.
QA Testing
QA Testing
The final step in each sprint was testing each element/component to verify its quality and usability. This testing phase ensures that what was built meets the desired standards and functions as intended.
The final step in each sprint was testing each element/component to verify its quality and usability. This testing phase ensures that what was built meets the desired standards and functions as intended.


Due to NDA restrictions, I can only disclose a high-level overview of our work completed so far. But we are currently in the process of testing and implementing this design system into existing internal products.
Due to NDA restrictions, I can only disclose a high-level overview of our work completed so far. But we are currently in the process of testing and implementing this design system into existing internal products.
Due to NDA restrictions, I can only disclose a high-level overview of our work completed so far. But we are currently in the process of testing and implementing this design system into existing internal products.